We often experience choppy graphics performance in almost any chromium based browser like Chrome, Chromium, or Opera. Screen tearing and some dark flickers clearly visible when the browser window is opened, maximized or resized, even when using a compositing window manager. So here's how to enable chrome hardware acceleration.
Recently I faced a more saver graphics related issue with Opera 34, which is built on top of Chromium 47.
With lots of error log, saying [0114/201913:ERROR:gles2_cmd_decoder_autogen.h(145)] : [.Compositor-0x2d881636c000]GL ERROR :GL_INVALID_ENUM : glBindTexture: target was GL_FALSE.
Clearly this was graphics related issue, so after enabling hardware acceleration, the problem is solved.
Hardware acceleration in a web browser means using the graphics card to render the content, it significantly reduces the CPU workload while displaying graphics intensive content like HTML5 canvas.
Contents
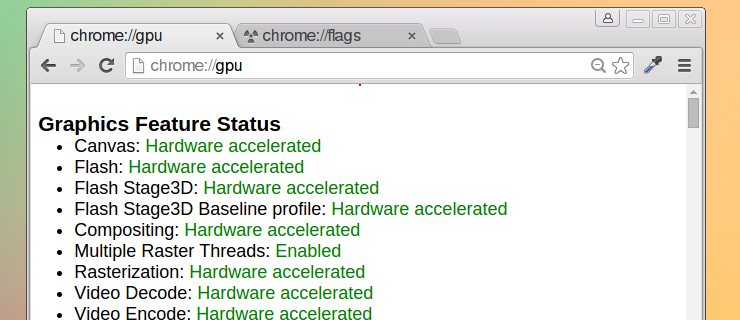
How to check chrome hardware acceleration enabled or not
If fairly easy to check it, just type some specific URL in the browsers address bar,
- Chromium check hardware acceleration- chrome://gpu
- Google Chrome check hardware acceleration- chrome://gpu
- Opera check hardware acceleration- opera://gpu
- Vivaldi check hardware acceleration- vivaldi://gpu
- Slimjet check hardware acceleration- slimjet://gpu
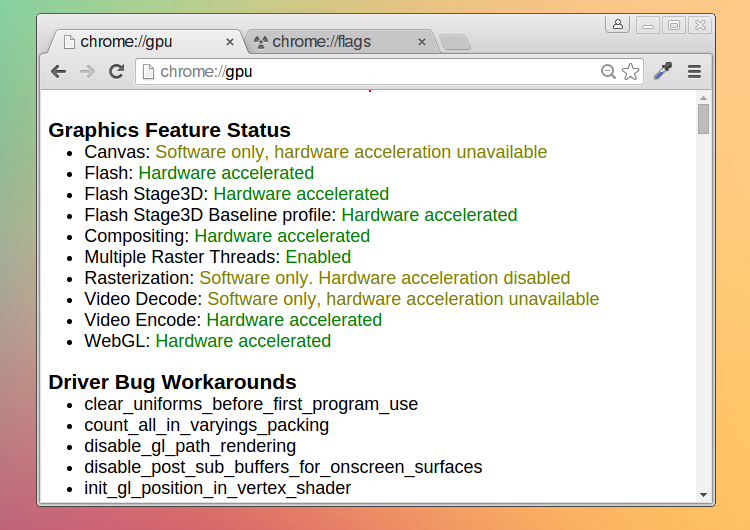
Here is an screenshot of google-chrome's hardware acceleration not fully enabled.
How to enable chrome hardware acceleration
Chrome, Chromium, Opera and Vivaldi are internally almost same. All of them are based on the Blink HTML rendering engine and V8 javascript engine and shares same code base from chromium open source project.
So enabling hardware acceleration process will be very similar too. Here's the step by step process to do that.
- Open up the chrome browser and type chrome://flags in the URL bar.
- Find Override software rendering list and with
Ctrl+Fkey combo. - Now change it's value to Enable from Disable.
- Next find Enable GPU rasterization then set it to Enabled from Default.
- Finally restart the browser with the RELAUNCH NOW button at the bottom.
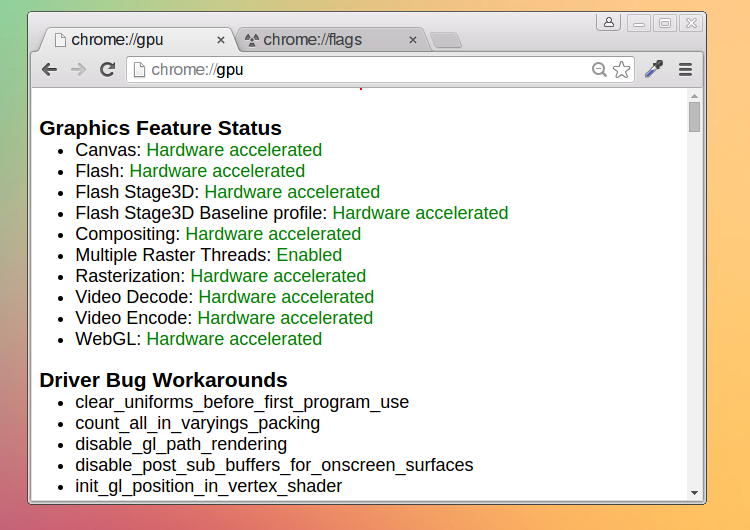
That's it, after relaunching the browser, check hardware acceleration support by going to the chrome://gpu URL again.
Test hardware acceleration chrome canvas
This workaround is clearly not for hardwre acclerated video decoding in chromium, if you want to enable hardware accelerated video, it's here .
Test some hardware accelerated HTML5 canvas example in the links bellow. Or try some 1080p HD video on youtube.
CPU usage and memory usage could be monitored by top, htop or any other GUI task manager like lxtask.
I tested it only on Archlinux and Debian testing, this guide should be similar for any OS or any distribution. Let's enjoy hardware accelerated browsing 🙂 .

Man, your tip worked perfectly on opera 46, it was flickering as hell, thanks!
Thanks, glad to know.